Normally the edit button on the osm website is hidden on phones. That’s because you probably don’t have any remote-control-capable editor installed and iD is unusable on small screens. What you’re supposed to do instead is open the Share tool and tap the Geo URI link. This will let you launch any app that understands Geo URIs such as Vespucci.
But to my surprise I was able to use iD on a phone. My note viewer has a tool to open iD on the current map location. It should work similarly to the Edit button except it won’t disappear if the screen is too small. Actually it is hidden by default because too many tools would clutter small screens. But you can always add it back by pressing the ⚙️ button.
When I opened the link, I noticed that iD looks differently compared to what you usually get on a phone. I expected to get that oversized sidebar covering most of the screen. Instead I got everything scaled down to fit on the screen. That happened not because of any changes in iD but because note-viewer opens iD differently.

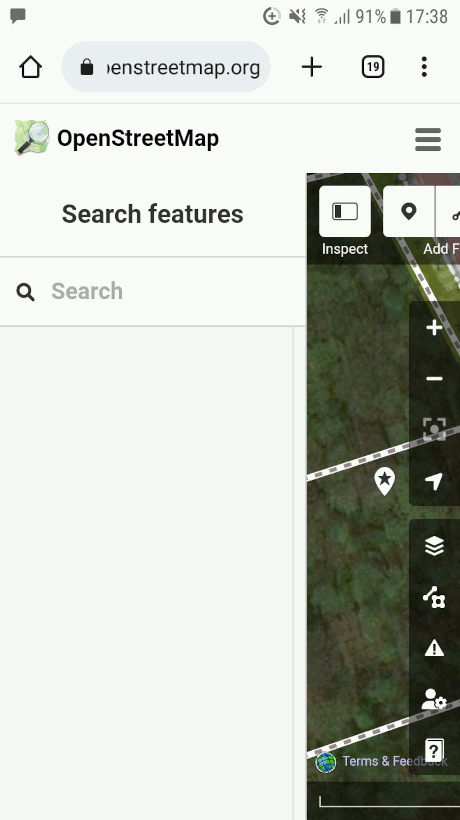
What you usually see after pressing the Edit button
Normally to launch iD you press the Edit button on the OSM website. It opens this link: osm.org/edit?editor=id . The button is hidden on small screens but you still can open this URL. Then you’ll see why it’s hidden: the editor is barely usable. However there’s another link you can open to make iD slightly more usable: osm.org/id .This link is used by note-viewer for different reasons, you can read about them in my remote control diary entry.

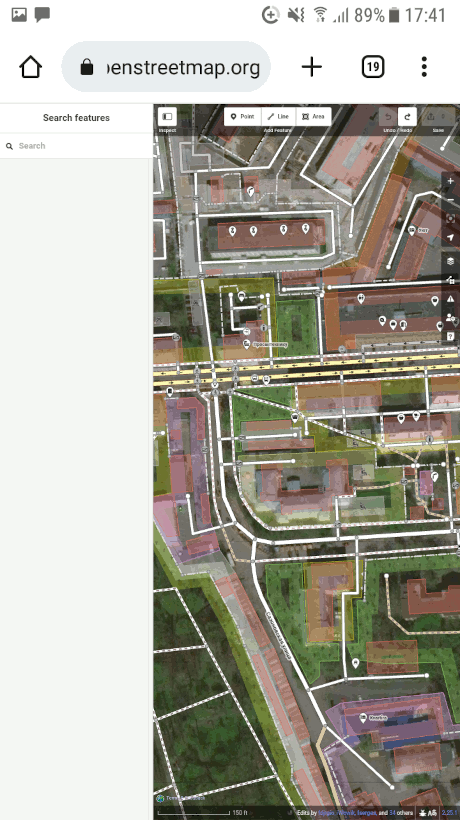
What you see after opening the /id link
What’s the difference between these links? The /id link opens just the iD editor. The /edit link opens an OSM website page with iD embedded in it. This page has a tag preventing UI rescaling:
1<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0" />
You could tell the mobile browser to ignore it by turning on the “Desktop site” option, but scaling is not the only problem. Another problem is touch controls. After scrolling the map view they stop working properly. You can’t select an element by tapping it. But for some reason tapping keeps working as expected on the /id page.
Conclusions
If you’re using a phone, have no editors installed, don’t want to use unfamiliar services but have to do an edit right now, use this link: osm.org/id . Things will be small but you can pinch-zoom to make them larger. If you want a proper mobile UI, install an editor like Vespucci. To launch Vespucci from the OSM website, use the Geo URI in the Share panel on the right side of the map. There’s also a Geo URI tool in note-viewer.