Motivação e escopo
Proposta de um fluxo de trabalho para incluir pontos de interesse (POI) no OpenStreetMap (OSM), a partir de um arquivo de valores separados por vírgulas (.csv) e gerar um mapa web dinâmico.
É importante ressaltar que este procedimento pode ser realizado por mapeadores iniciantes e que é mais adequado ao mapeamento de (relativamente) poucos dados, por exemplo, escolas, postos de saúde, sirenes de emergência etc, circunscritos a uma área que poderia ser, por exemplo, carregadas no iD ou no JOSM.
Para importar maior volume de dados no OSM, é necessário ser um mapeador experiente (nível intermediário ou avançado), documentar o procedimento na Wiki OSM e obter o aval da comunidade. Esse caso não é foco deste tutorial.
Materiais
Para esta atividade, serão necessários:
- Arquivo de dados em .csv (ver os arquivos de exemplo, após esta lista);
- Gerenciador de planilhas eletrônicas, algumas sugestões são: OpenOffice Calc, LibreOffice Calc ou Gnumeric;
- Sistema de informações geográficas QGIS com plugin MMQGIS instalado e ativo;
- Navegador de Internet com permissão para JavaScript;
- Editor iD, editor default do OSM;
- uMap;
Arquivos de exemplo — Para realização desta prática, são disponibilizados dois arquivos .csv, com a geolocalização de sirenes de emergência instaladas na cidade de Maricá (Rio de Janeiro, Brasil) — as estações de alerta e alarme hidrológicos - EAAH e estações de alerta e alarme geológicos - EAAG). Os dados deste exemplo são de domínio público e foram doados pela Secretaria de Defesa Civil do Município de Maricá. É necessário sempre conhecer a licença dos dados originais, a fim de verificar a sua compatibilidade com a licença ODbL do OSM.
Fluxo de trabalho
A - Obter os dados e preparar o arquivo inicial
Obter os dados de fontes oficiais, via download em portais institucionais ou por comunicação pessoal com a administração pública. Verifique se a licença dos dados é compatível com a licença ODbL, conforme explicado acima.
Abrir o arquivo .csv no gerenciador de planilhas eletrônicas e preparar o arquivo, seguindo as recomendações abaixo, antes de iniciar o geoprocessamento:
- O ideal é que o arquivo .csv inclua os campos de latitude e longitude, porém, caso o aquivo ainda não os inclua, deve conter os endereços ou qualquer geocódigo livre, para que seja possível a geolocalização dos objetos de interesse (no caso do exemplo, as coordenadas geográficas das sirenes de emergência).
Observação: preparação do arquivo .csv, somente no caso de não incluir as coordenadas. Caso o seu arquivo as tenha, passe ao ponto seguinte. Realizar a geocodificação dos endereços com o plugin MMQGIS, após incluir o arquivo .csv como uma camada vetorial no QGIS; ou utilize outros meios para geocodificação, a fim de gerar os dois campos de valores de coordenadas - latitude e longitude. Por vezes, o geocodificador não encontra alguns endereços, mas é disponibilizado um arquivo, que pode ser utilizado para procurar as coordenadas e inseri-las manualmente no mesmo .csv.
-
Para que as coordenadas sejam lidas pelo plugin MMQGIS, é necessário que o separador de decimais das coordenadas seja o ponto (“.”) e não, a vírgula (“,”). Realize o ajuste no arquivo, caso necessário. Por exemplo: de -23,102378 muda para -23.102378.
-
Verifique a acentuação das palavras e qualquer outro aspecto importante para que os dados estejam o mais correto possível. Caso, ao abrir o arquivo, não tenham sido reconhecidos os acentos e outros caracteres especiais, verifique se ele está em UTF-8 ou ISO-8859-1, que são os charsets utilizados no Brasil (sendo o leitor de outro país, verifique o charset adequado à sua região). Isto é verificado no próprio gerenciador de planilhas.
-
O arquivo também deve conter um campo “id”, que será utilizado na geração dos pontos, conforme descrito na etapa B, a seguir. Caso ainda não haja um campo identificador, incluir mais uma coluna e a nomear desta forma (id). Atribuir valores inteiros ( 1, 2, 3 …) e preencher todas as linhas que contêm dados.
B - Gerar os pontos
Até o momento, os registros estão apenas com os atributos de coordenadas geográficas (latitude, longitude), mas ainda necessitam ser transformados em pontos (objetos espaciais). Esta etapa é realizada assim:
- Abrir o arquivo .csv no QGIS e verificar se o projeto está no sistema de referência geodésico WGS-84 (EPSG: 4326), pois é o sistema utilizado no OSM. Isso é realizado seguindo o caminho de menu:
Projeto –> Propriedades
- Gerar os pontos que correspondem às coordenadas, seguindo o caminho de menu:
MMQGIS –> Import/Export –> Geometry Import from CSV file
escolhendo o formato .geojson para o arquivo de saída.
C - Preparar o arquivo para reconhecimento automático das etiquetas
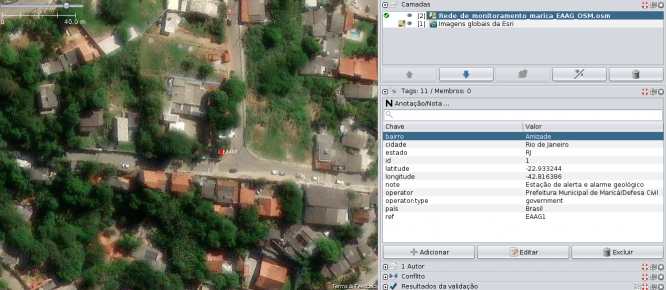
Para facilitar o mapeamento dos pontos no OSM, é importante realizar a compatibilidade semântica dos nomes dos atributos dos dados no arquivo .geojson com os nomes de etiquetas adotados no OSM, para que as mesmas sejam reconhecidas automaticamente. Veja um exemplo na figura a seguir:

Realizar este ajuste, modificando os nomes de atributos do arquivo .geojson diretamente em um bloco de notas ou processador de texto, trocando os nomes com a função “localizar e substituir”, tendo atenção para não excluir as aspas, pois elas são necessárias para a integridade do .geojson.
Exemplo de nomes de atributos no arquivo .geojson das sirenes e suas etiquetas correspondentes no OSM:
ATRIBUTOS no .geojson —- TAG correspondente no OSM
nome —- ref (ex: EAAH1, EAAG6,…)
responsavel —- operator
bairro —- addr:suburb
cidade —- addr:city
país —- addr:country
latitude —- lat (ou latitude)
longitude —- lon (ou longitude)
Observações importantes:
O arquivo .csv do exemplo das sirenes contém ainda dois atributos (tipo e rede), para os quais não há correspondente direto no conjunto de etiquetas do OSM. Mas estes atributos (tipo e rede) podem ser unificados em um único atributo, nomeado como “note”, para entrar como uma etiqueta de nota, ou podem ser excluídos.
É importante criar mais um atributo denominado “emergency” e incluir os valores “siren” em todas as linhas do arquivo. E também excluir o campo “id” que foi criado para a geração dos pontos, em etapa anterior deste tutorial. Estas duas ações podem ser realizadas no QGIS.
D - Carregar o arquivo dos pontos no editor iD e mapeá-los no OSM
No https://osm.org, buscar a área de interesse (área de localização dos pontos, no exemplo das sirenes, correspondente à cidade de Maricá, RJ), aproximar e clicar em Editar, escolhendo o editor iD;
Realizar o alinhamento da imagem de fundo, caso necessário, pelo controle Imagem de fundo –> Deslocamento de imagem, no editor iD;
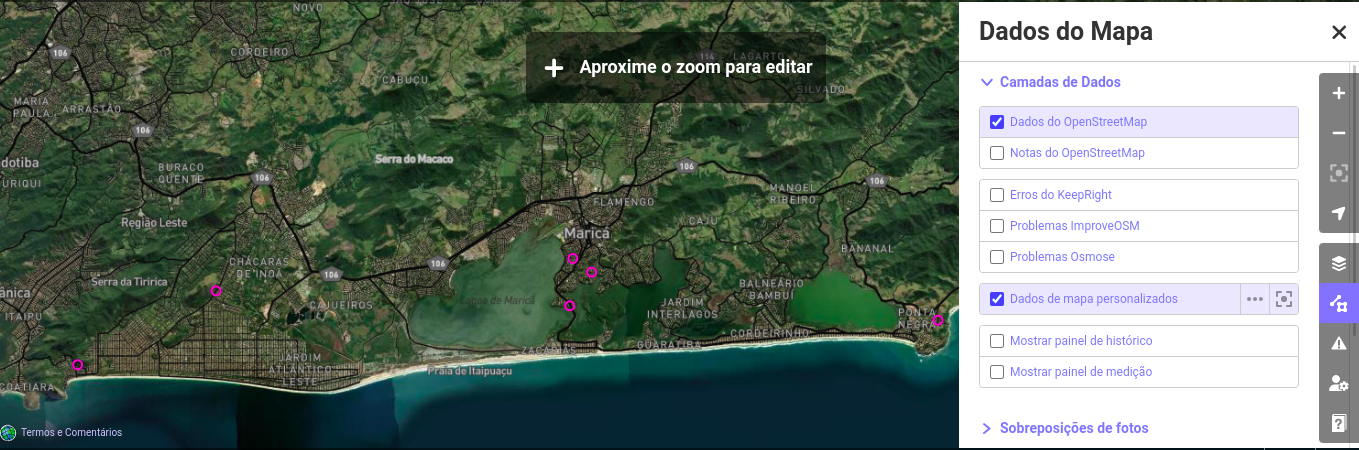
Carregar o arquivo .geojson (no exemplo, os pontos das sirenes), clicando no controle de menu à direita:
Dados do mapa –> Dados do mapa personalizados –> clicar nos três pontos e carregar o arquivo .geojson
Observação: o iD aceita o carregamento de arquivos vetoriais em outros formatos, como .gpx, .kml e .json, ou ainda, endereços de serviços de Tiles (WTMS).
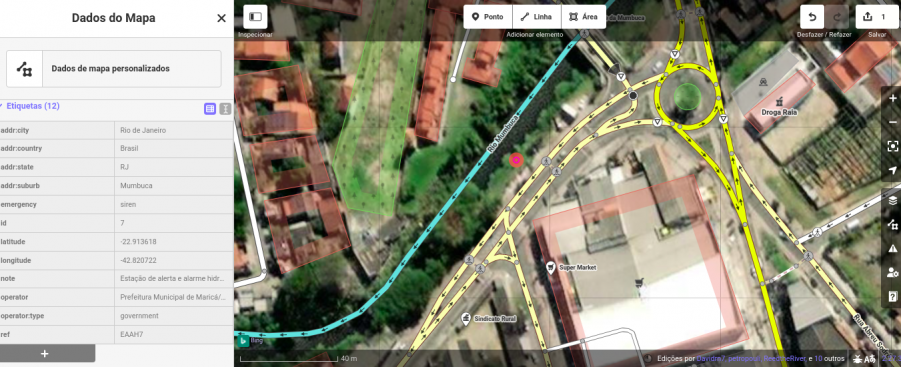
Veja que, após carregar o arquivo no iD, os pontos são mostrados em cor de destaque (no exemplo, rosa):

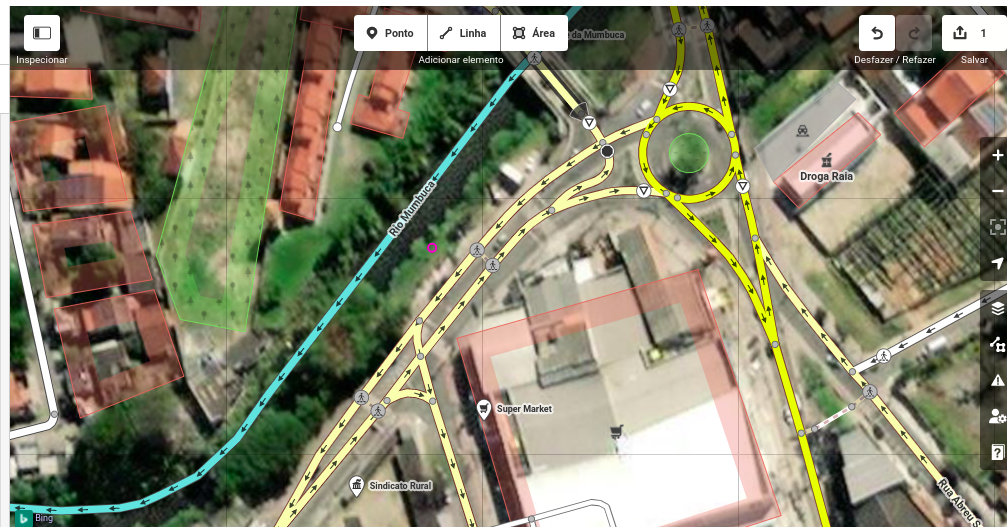
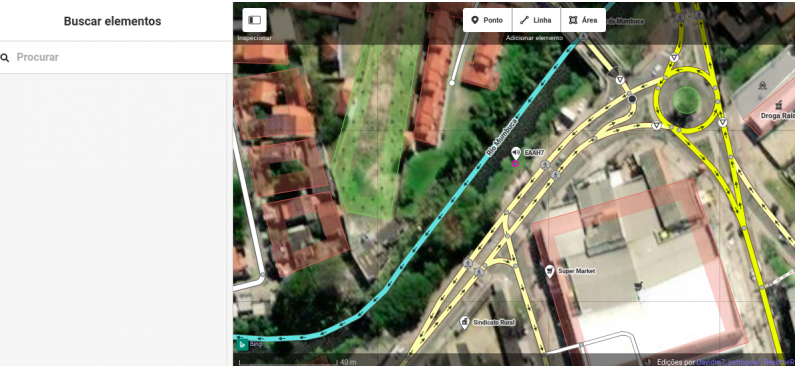
Aqui, uma aproximação para um dos pontos:

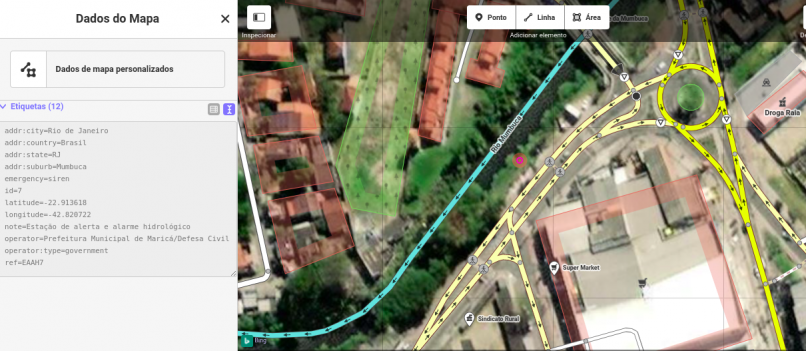
Clicando no ponto, as etiquetas são reconhecidas e exibidas automaticamente, pois já estão compatíveis semanticamente com as etiquetas do OSM:

Porém, estes pontos ainda não estão como objetos do OSM, estão apenas como uma camada de dados no iD.
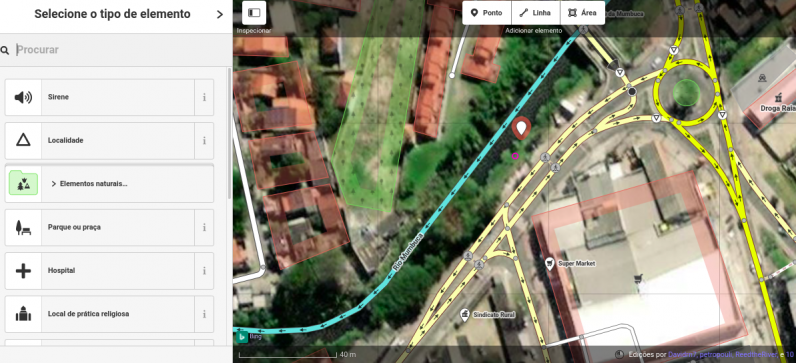
Para resolver isso, realizar a transferência dos pontos, um a um, verificando se já existem na base cartográfica do OSM. Para cada ponto, copiar as etiquetas da marca dos pontos coloridos e colar no ponto novo que adicionou.



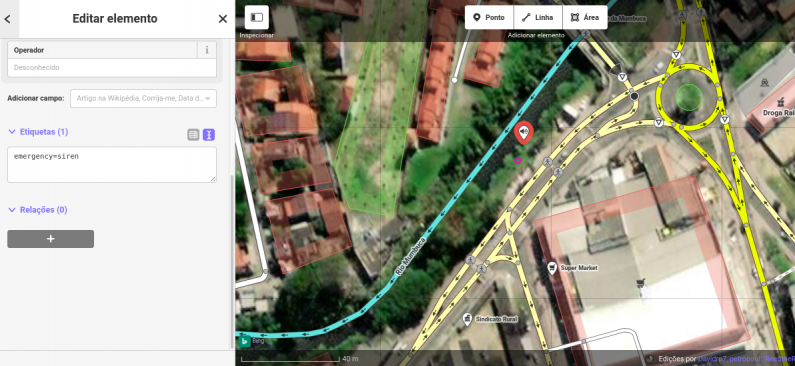
Após colar as etiquetas, o ponto assume o valor que está no campo “ref” (no exemplo das sirenes), sinalizando que o ponto e as etiquetas já são objetos OSM:

NO CASO DOS DADOS DE EXEMPLO, NÃO REALIZE O UPLOAD PARA O OSM, POIS JÁ ESTÃO MAPEADOS NA BASE!
Se estiver realizando o processamento dos próprios dados, pode realizar o envio (upload) dos dados no iD e não esquecer de informar a fonte e de incluir comentários detalhados que possam auxiliar mapeamentos futuros.
Algumas observações importantes sobre os comentários:
-
Lembrar que comentar apenas com hashtags não é uma boa prática, ofereça detalhes sobre o upload de dados que está realizando para o OSM;
-
Observar que há um limite de tempo para que um changeset permaneça aberto para edição, o que significa que deve realizar o upload dos dados que modificou no ID dentro de 1h. Caso haja muitos pontos, uma saída é realizar mais de um upload, enviando as modificações aos poucos e continuar trabalhando na edição;
-
Não incluir dados sensíveis de pessoas físicas e jurídicas no OSM;
Observação: se o leitor for um mapeador experiente, esta etapa pode ser realizada substituindo o uso do editor iD pelo editor JOSM e realizando o carregamento dos pontos, mediante procedimento de conflação de dados.
Criar uma visualização personalizada dos dados com uMap
Após realizar o upload dos dados no OSM, usando o editor iD, normalmente, em alguns minutos, os dados mapeados já podem ser visualizados no renderizador principal do OSM, em https://osm.org.
— Atenção: NÃO REALIZE O DOWNLOAD DOS DADOS DO EXEMPLO, POIS JÁ ESTÃO MAPEADOS —
Porém, se deseja criar uma visualização personalizada dos dados, modificando ícones, cores, realizando agrupamento de marcadores, gerando hot spots etc… e de uma maneira que seu mapa web esteja acessível a todos pelo navegador de Internet, pode ser criado um mapa dinâmico no uMap, com a mesma conta de usuário do OSM.
Para criar um novo mapa web e adicionar camadas dinâmicas – camadas que realizam a busca e o carregamento automático das feições no mapa, a cada visita na plataforma — seguir este passo-a-passo:
-
Realizar o login no uMap com sua conta de usuário do OSM e criar um novo branco, que permanecerá em modo rascunho, até que seja compartilhado publicamente. Até lá, é possível trabalhar no mapa e as modificações não estarão visíveis ao visitante.
-
Criar uma nova camada, clicando no controle de camadas do uMap (no modo edição), seguindo o caminho: Adicionar camada –> Dados remotos (no final do bloco)
-
Preencher o seguinte (específico para o exemplo das sirenes de emergência):
- URL
1https://overpass-api.de/api/interpreter?data=[out:json][timeout:25];(node["emergency"="siren"]({south},{west},{north},{east}););out body;>;out center skel qt;
-
Formato: osm
-
Marcar a opção “Dinâmico”
Escolher o aspecto (aparência) das etiquetas e dos ícones nos controles da camada. Nessa via, a página Wiki do uMap oferece um guia em três línguas - inglês, francês e italiano, que podem ser consultados para esta etapa. Uma tradução do Guia do uMap para o Português (pt-BR) está disponível também neste link.
Parabéns!
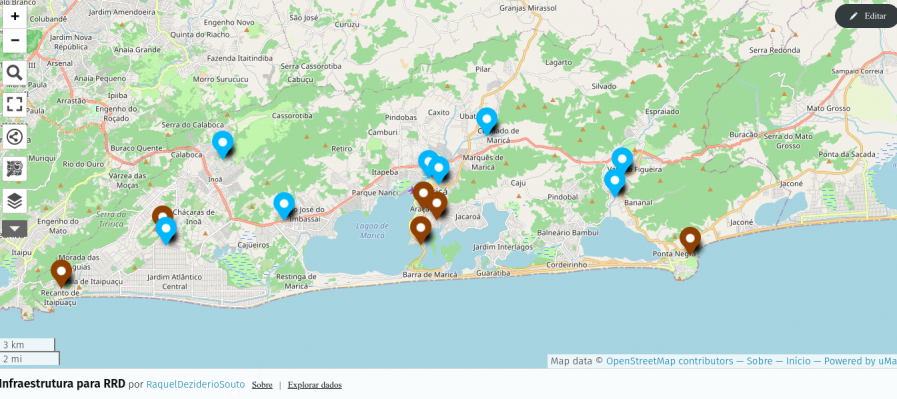
Se você conseguiu realizar a prática até aqui, significa que está com um uMap parecido com este:
Na próxima entrada do Blog, mostrarei como criar um mapa dinâmico com o plugin Leaflet Map para Wordpress.
Este conteúdo é licenciado pela CC BY-SA 4.0 International. Você pode utilizar e adaptar este conteúdo, desde que cite o autor e mantenha a mesma licença nos conteúdos derivados.